
The Digital Logos Package gives you multiple concepts, rounds of refinement, and all file formats you’ll ever need — optimized for your app, theme, and marketing.
✅ Five initial logo concepts, each with primary + secondary mark options
✅ Favicons and app icons in all required sizes.
✅ Export suite: SVG, PNG (transparent), PDF, and high-resolution raster files.
✅ Logo usage guide: spacing rules, minimum sizes, color variants, reversible options, and misuse examples.
✅ Source files (vector originals) for future edits.
Use your credits at checkout!

— multiple marks for headers, social, favicons, and print use.
— ready files that plug into Theme Builder, email templates, and marketing materials.
— final assets delivered with a style-token summary so you can reuse the mark consistently.
Production-ready assets and a short video walkthrough or readme explaining where to drop files in your Theme Builder and email templates.

From font hierarchy to button styles, this guide ensures your digital presence is cohesive, responsive, and scalable.
This is the playbook your team and platform will follow—now and as you grow.
✅ Font Selection and Assignments (Google Fonts)
✅ Color Palette With Hex Codes
✅ Button Styling & Hover Effects
✅ Form Styling Rules
✅ Integration With Your Theme Builder Dashboard
Use your credits at checkout!


We provide easy no-code tools that allow you to build and update all parts of your Digital Web Apps. No more worrying about policies causing you to lose your hard work and audience.
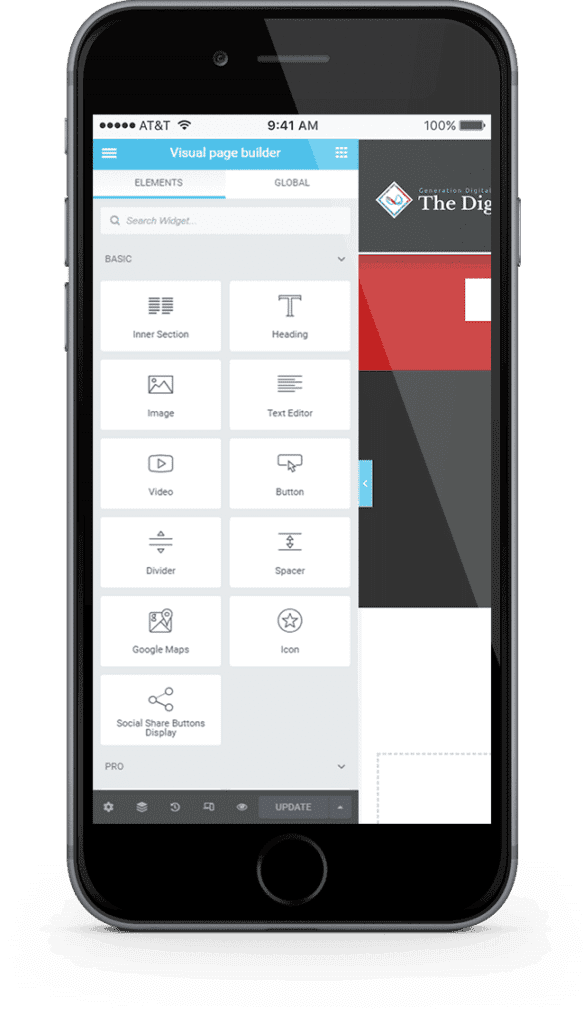
Use our drag-and-drop interface to design and build your responsive web application in just a few clicks. Choose from a variety of templates, widgets, and integrations to create a unique solution tailored to your business needs.
Design a responsive header for site logos and menus. Ensure your header is visually appealing and navigable on all devices.
Create a footer for additional information and legal links. Your footer will provide essential details and improve site navigation.
Standardize blog and social post designs. Ensure consistency in appearance and functionality for all your posts.
Standardize all page layouts. Create a cohesive look and feel across your entire web app.
Design archive pages for content feeds. Organize and display your past content efficiently.
Customize error pages for a consistent user experience. Ensure your 404 pages align with your brand and guide users back to useful content.

Your Web App will send automated emails for various interactions, such as registration confirmations or password resets. Branded emails are trusted more than plain text, so ensure they reflect your brand. Easily manage and control your branded Web App email templates.
When creating your Web App Logo, prioritize establishing brand consistency throughout your digital landscape. It’s crucial to consider all digital assets from the outset, as users often initiate their interaction with your business online.
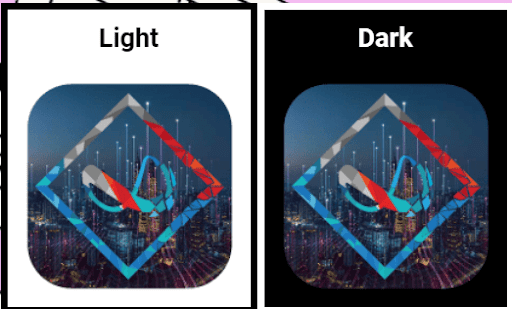
Ensure your Web App Logo shines on both light and dark backgrounds. With users customizing their settings, it’s vital to maintain a visually appealing logo in various situations where background shades may differ.

Beyond your main logo, there are instances where a compact square version is essential. From serving as a favicon on browser tabs to becoming your App Icon on mobile devices, having a matching favicon is imperative for user recognition across the web. Design a favicon that resonates with users wherever they encounter your brand!
Your Theme Style Guide serves as the essential rulebook, shaping your brand’s voice across platforms. It outlines font types for a cohesive visual experience, a defined color spectrum to evoke emotions and enhance recognition, logo usage guidelines for consistent brand representation, and an overall look and feel standard for unified communication. This guide empowers your team to maintain brand integrity, fostering trust and leaving a lasting, impactful impression on your audience.
Infusing Emotion into Your Online Palette
Choosing your brand colors goes beyond aesthetics; it’s a strategic decision to evoke the right emotions. In the digital realm, colors are represented by hex codes (e.g., white is #ffffff, black is #000000).
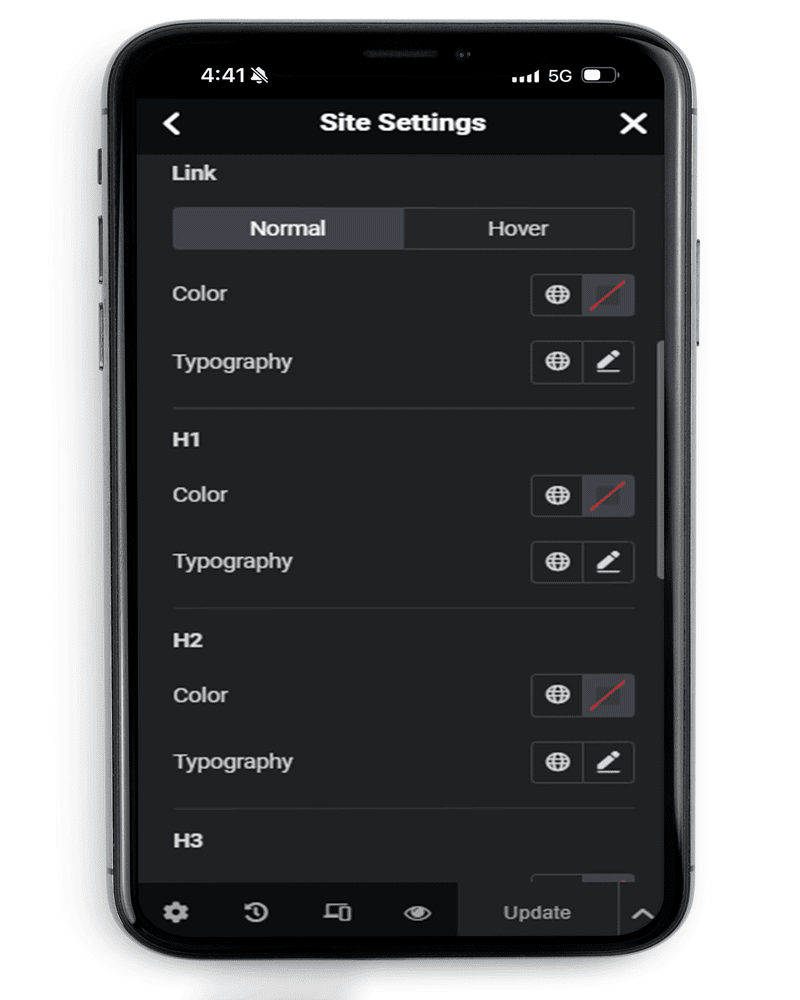
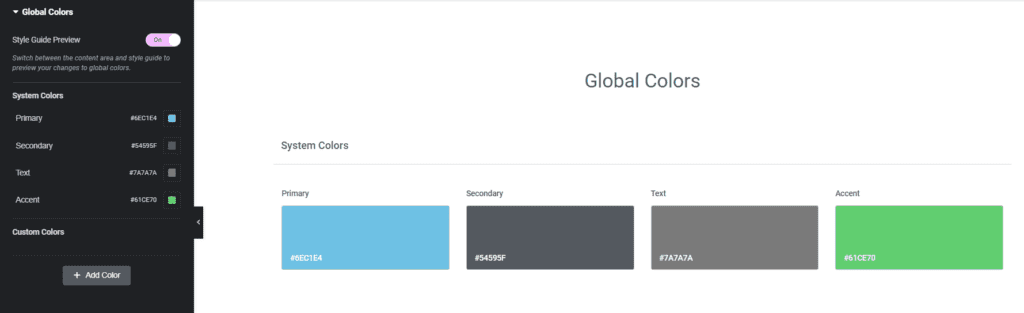
Streamline the management of your web app colors through the intuitive site settings dashboard, empowering your Digital Business to consistently reflect your branding choices as you visually pick your hex colors.

Elevate Your Web App’s Aesthetics with Ease
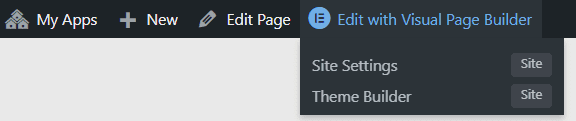
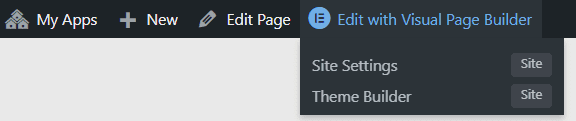
As an admin user viewing your connected web app, access color settings through the “Edit with Visual Page Builder” navigation item. Hover over it to reveal the “Site Settings” menu item and click on it.

Within your Site Settings, click on “Global Colors.” Aligned with your Brand Style Guide, your web app will be meticulously matched to your brand colors. Share your main colors through the color picker below or provide RGB or Hex codes.
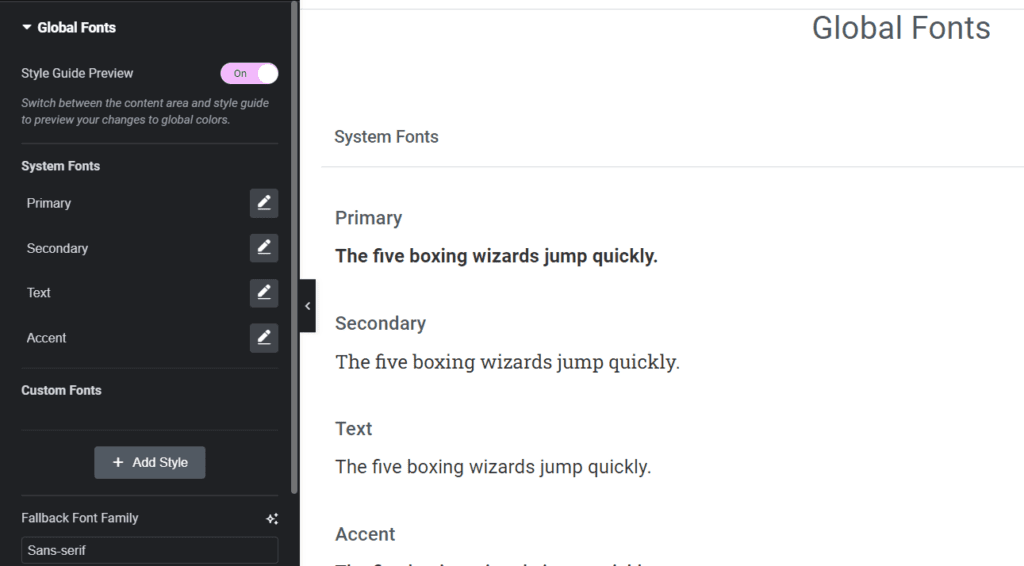
Ensure readability brilliance by carefully selecting font types for your Brand Style Guide, focusing on seamless rendering across the web.
Opt for a Google Font type that aligns with your brand’s identity. Explore a plethora of options at fonts.google.com.

As an admin user viewing your connected web app, access font settings through the “Edit with Visual Page Builder” navigation item. Hover over it to reveal the “Site Settings” menu item and click on it.

From there, navigate to the “Global Fonts” tab in the side menu of your “Site Settings.”
Effortlessly configure, manage, and update your web app’s site-wide settings from this centralized hub. Craft a captivating and consistent typographic experience for your users.
We provide our members with easy-to-use, no-code tools, enabling them to build and own their entire Web App Theme effortlessly. Say goodbye to concerns about policies jeopardizing your hard work and audience engagement.
Take control of your web app’s aesthetic with ease.
Responsive Design
Develop and test designs seamlessly on Mobile, Tablet, and Desktop.
Customize the appearance and specify what content should be displayed on different devices for a responsive and user-friendly experience.

We provide our members with easy-to-use, no-code tools, enabling them to build and own their entire Web App Theme effortlessly. Say goodbye to concerns about policies jeopardizing your hard work and audience engagement.
Take control of your web app’s aesthetic with ease.
Email remains one of the most secure forms of business communication, offering business owners complete control over their email lists. Our platform provides pre-integrated capabilities, allowing business owners to fully brand their Web App emails, ensuring instant and secure communication. Customize your automated email notifications to create a cohesive and unified experience for your online customers.
Email marketing to members that are expeting to receive mail from you is an extremely effective marketing strategy.
We provide you with the tools needed to segment your users and customers to provide them automatic scheduled emails to automatically support, onboard and upsell to the users on your web app.
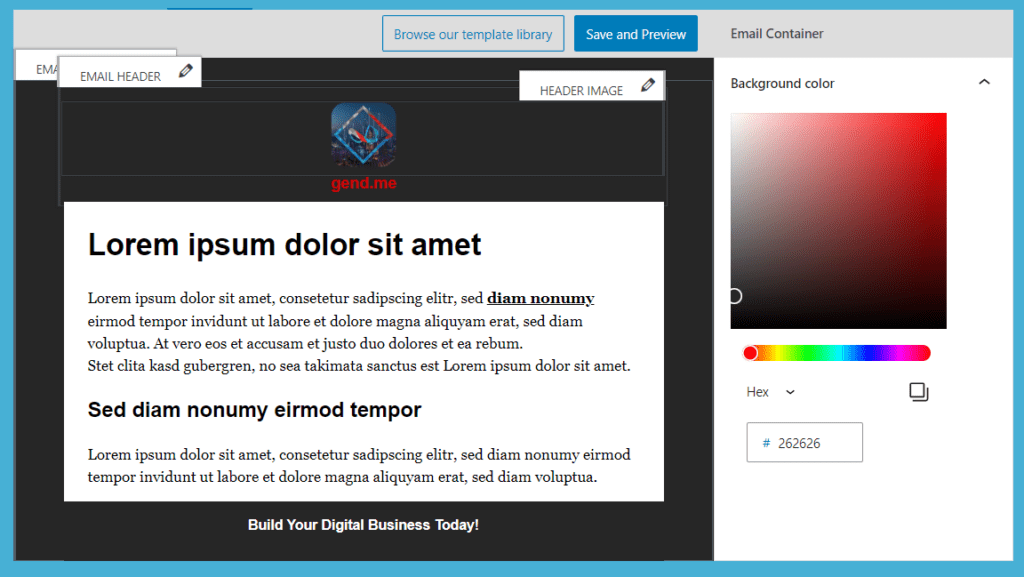
Branding your web app’s email experience begins with designing the base HTML email template. Utilize a visual page builder to customize the header, footer, colors, and text types for all automated emails, including password resets and post notifications.
Navigate to “Email” and then “App Email Template” in the backend dashboard to unleash your creative control.

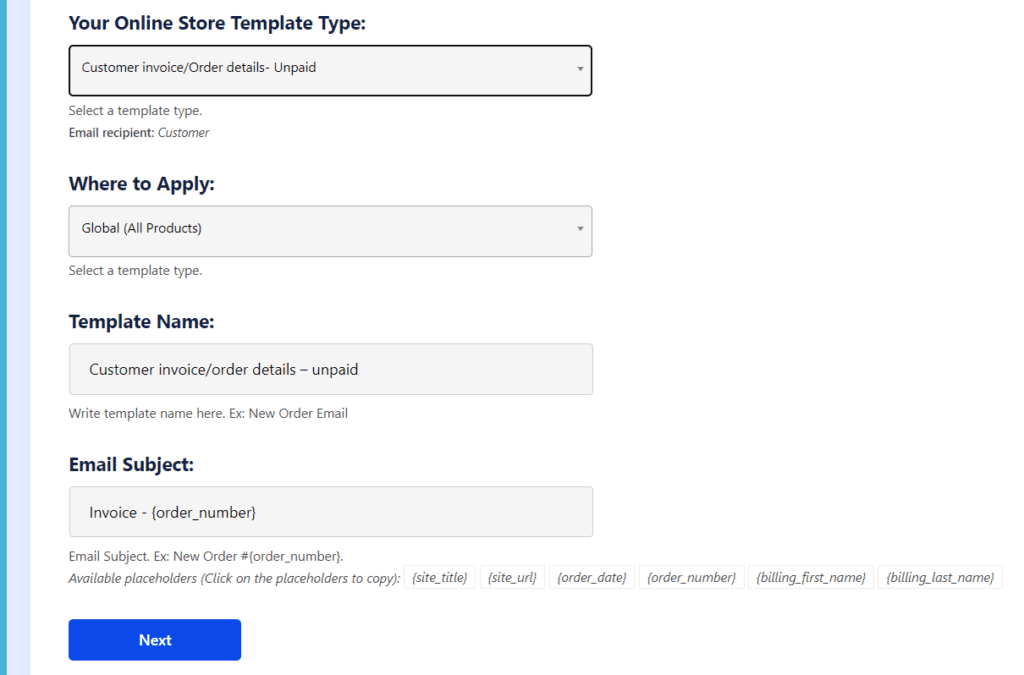
For seamless customer communication, automated email notifications play a crucial role in keeping customers informed about their orders.
Head to the backend dashboard, click on “Email,” and then access “Store Emails” to ensure all your store notifications are visually appealing and provide the right information for efficient order fulfillment.

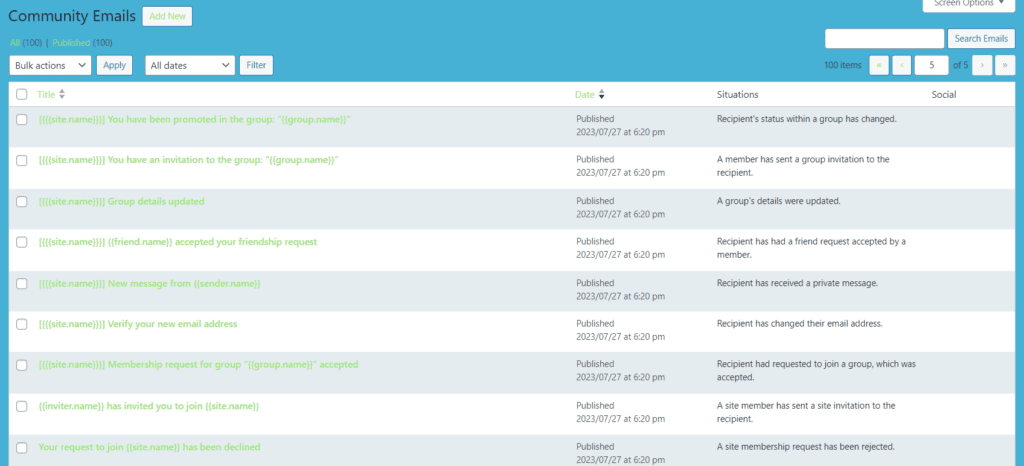
Keeping your community engaged involves sending timely email notifications for profile activities that interest your users.
Manage all your community emails effortlessly by navigating to the backend dashboard, clicking on “Email,” and then selecting “Community Emails.” Keep your users informed and engaged in the vibrant life of your Web App community.

Your Theme Style Guide serves as the essential rulebook, shaping your brand’s voice across platforms. It outlines font types for a cohesive visual experience, a defined color spectrum to evoke emotions and enhance recognition, logo usage guidelines for consistent brand representation, and an overall look and feel standard for unified communication. This guide empowers your team to maintain brand integrity, fostering trust and leaving a lasting, impactful impression on your audience.
Showcase product feeds with ease, controlling the appearance anywhere on your Web App.
Whether creating a store feed, displaying options, or suggesting upsells/cross-sells, use the “Products” Page builder widget effortlessly.
Visually construct your product pages and gather essential information for sales completion.
Exercise control over template visibility by product, category, and tags, tailoring your approach to each offering.
Let’s face it people are connecting remotely online today and if your business isn’t focusing on better supporting your community online you are missing out on a large business opportunity. The major risk being that social media platforms can change any of their policies that affect your business accounts, business data, and digital content.
We make it easy for our App Builder Members to connect and support their entire community.


Manage communication, files, media and projects in one place — every app you launch at gend.me gets a private Project Group to build, approve and scale your digital business.
We cannot display this workspace inside the popup.
Open workspace in a new tabWorkspace content is unavailable for this project.
Please sign in to view your workspaces.
Sign in to see your assigned tasks.
We could not load the activity feed inside the popup.
Open activity in a new tabLoading product fields.
Review the WooCommerce description for this product.
Loading product details.

A vetted Project Consultant helps craft project plans, wireframes and delivery checklists so your app launches and grows with fewer surprises. They bring product, copy and design expertise that aligns work to your business goals.
Why they matter: Fast onboarding, clear next steps, and a single person who knows your goals.

How to assign (3 steps): 1. Open Project Group header → 2. Click Assign in Project Consultant → 3. Search, message and assign.
Auto-assign: If your referrer holds a Project Consultant role they will be suggested automatically
Self-assign: Click Assign in the Project Group header, browse available consultants, message a candidate and select the best fit.
Need help? Ask the Digital Navigator or request an introduction — consultants also monitor unassigned groups and will reach out.

Engage In Projects That Build The Network Of Web Apps & Grow The Business Owner’s Digital Business That They Support.
We are on a mission to give back ownership of Business Data To Business Owners & Take Away Being At The Mercy Of Another Platforms Policies & Rules.