
Benefit from pre-integrated tools that accelerate your web app’s launch while maintaining brand consistency. We establish your digital branding and align it with your online presence.


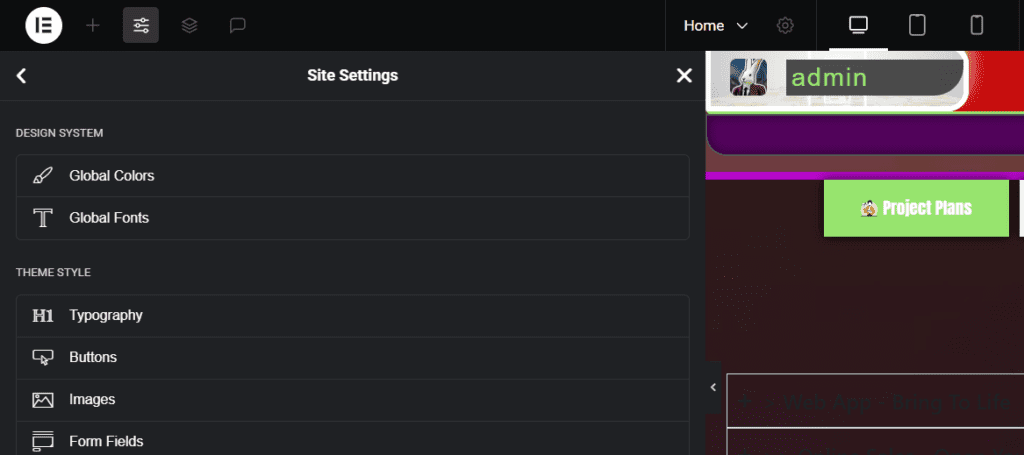
A single source of truth for every visual and interaction rule your app needs — typography, color, buttons, forms, and email styling so every page feels unmistakably yours.

A reusable style system turns one-off design work into repeatable product value.
Instead of rethinking the basics every time you build, your team applies established rules that protect brand, speed development, and reduce revision cycles.
What we’ll build (overview)
How it works (fast)
We workshop brand tone and goals, produce the guide and components, and integrate the result into your Theme Builder workspace for immediate use. You get editable source files so future apps or sections reuse the system instantly.
Get credited with monthly tasks amount that can be utilized to execute the tasks by
We roll over any unused project tasks that use our pre-integrated network features
Need expert help defining your brand identity? Our AI-enabled design team is here to fast-track your look and feel—aligned with your vision, values, and audience.
Insert Text
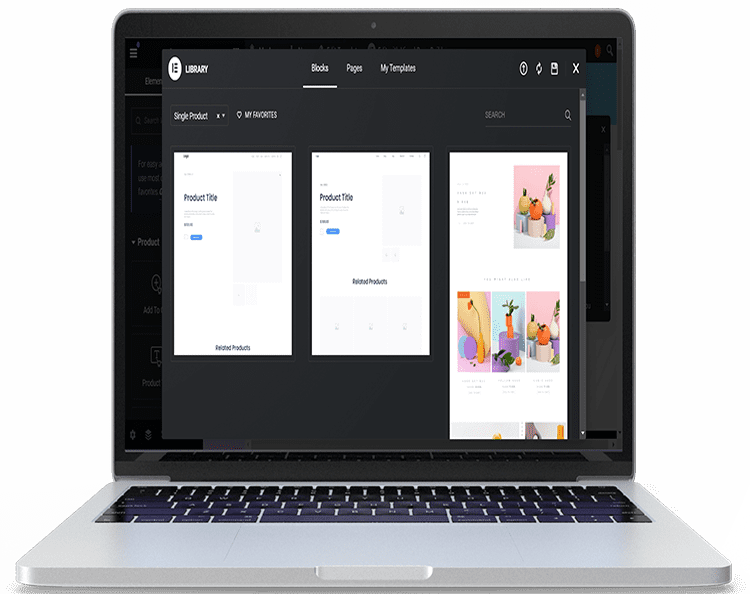
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Create high-converting web pages, strategic navigation systems, and custom forms—all from one powerful, no-code dashboard.
Whether you’re designing the customer journey or optimizing for conversions, our platform gives you the tools to:
✅ Drag-and-Drop Page Builder – Fully customizable, no code needed
✅ Interactive Widgets – Easily add CTAs, forms, and visuals
✅ Optimized Content Flow – Guide users through clear and purposeful layouts
✅ Easily manage your navigation
✅ Collect data through custom formsa
Easily create unlimited forms using our no-code builder. Collect the data you need—whether it’s leads, subscriptions, support requests, or feedback.
✅ Custom Fields – Build forms that collect the right data
✅ Style On-Brand – Customize colors, fonts, and buttons
✅ Mobile Optimized – Responsive across all devices
✅ Post-Submission Actions – Send auto-emails, add to CRM, and more
We don’t just build. We optimize every page for conversion and clarity—then match it with visual assets that bring your message to life.
✅ SEO-optimized copy for better visibility
✅ High-converting headlines with performance scoring
✅ Clean layouts for user-friendly reading
✅ Responsive page design implemented into your site
✅ Matching visuals from our professional asset library

A: We’ll gather information about your project and write optimized content. You can review and request revisions at any time.
A: Yes! All packages include revision opportunities to ensure your satisfaction.
A: First drafts are typically delivered within 5 business days. Design and revision time may vary based on project scope.

Efficiently manage your users’ entire checkout process, ensuring a seamless flow of information to convert visitors into customers.
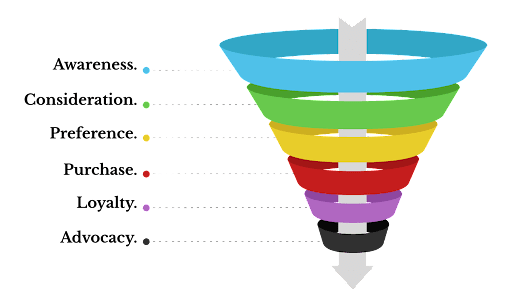
Take charge of the buyer’s journey from start to finish.
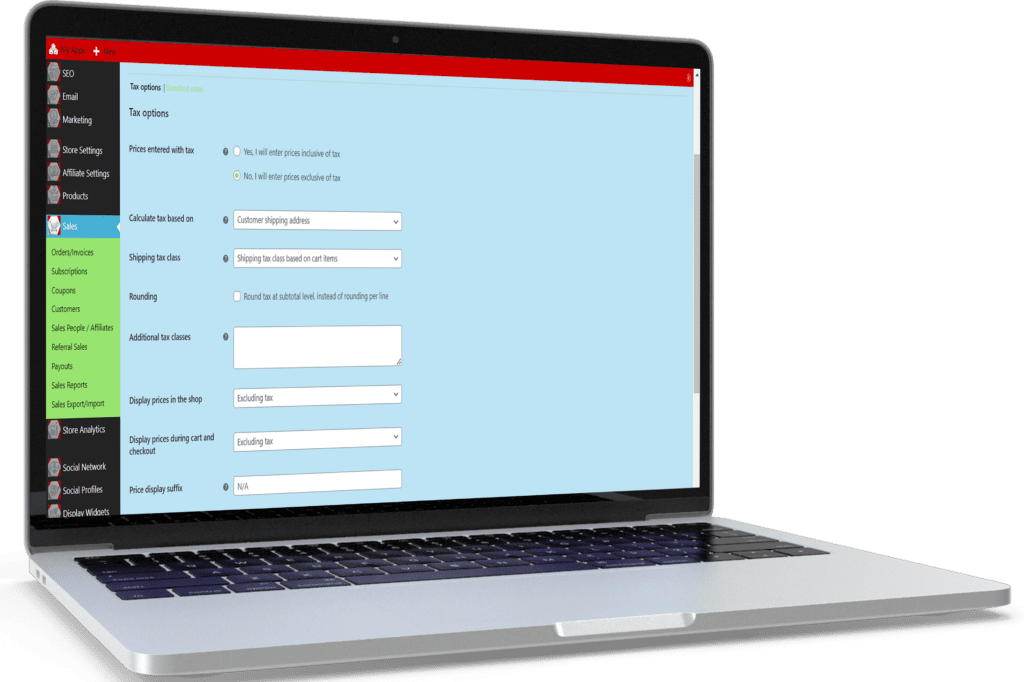
Configure tax settings to ensure compliance with local and international tax regulations. Automatically calculate taxes during the checkout process to provide a seamless experience for your customers.

Create visually appealing and effective product pages designed to complete sales. Your product page will showcase detailed descriptions, high-quality images, and key features of each product. Ensure your product pages are optimized for mobile and desktop, providing a consistent and engaging shopping experience.



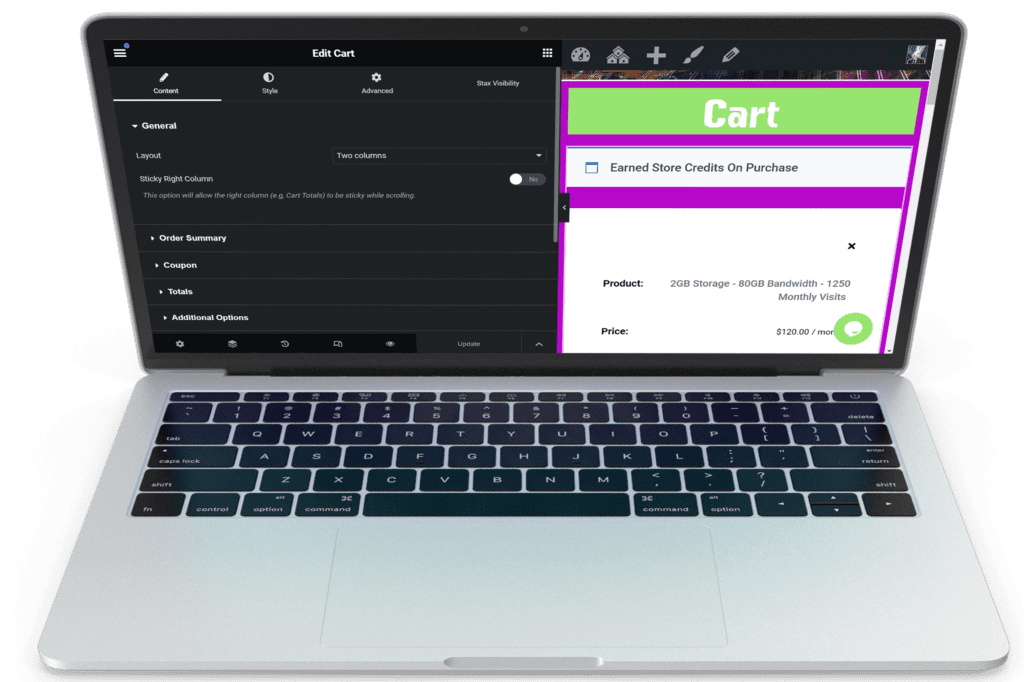
Design a user-friendly cart page to ensure a seamless shopping experience. The cart page will display all selected products, with options to adjust quantities, remove items, and apply discount codes. Provide clear information on shipping costs and estimated delivery times to build customer trust.

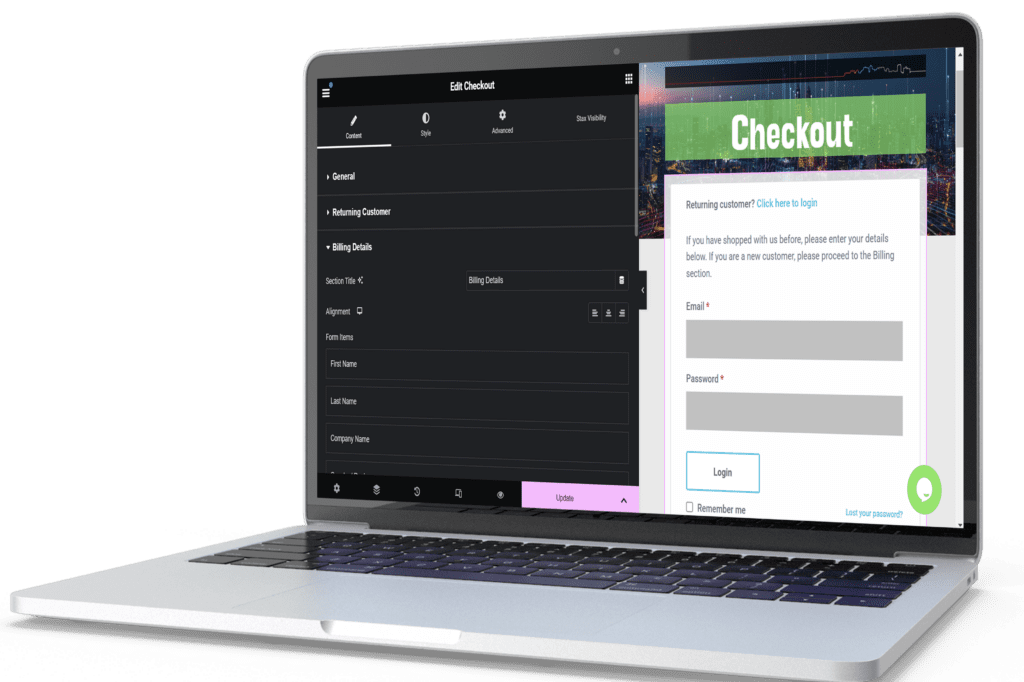
Create efficient and secure checkout pages to facilitate payment collection. The checkout process will be streamlined to minimize friction, including options for guest checkout, multiple payment methods, and secure transaction processing. Ensure that customers receive confirmation emails with order details.

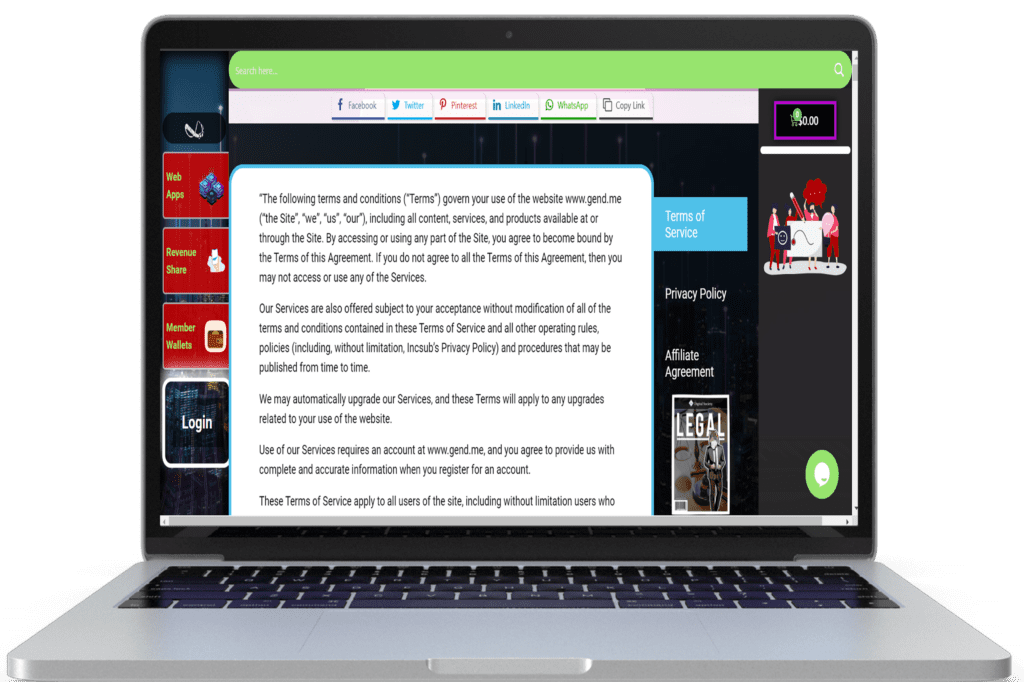
Build a linked terms and conditions page to ensure transparency and build trust with your customers. This page will outline the terms of service, return policy, privacy policy, and other important information related to their purchase.

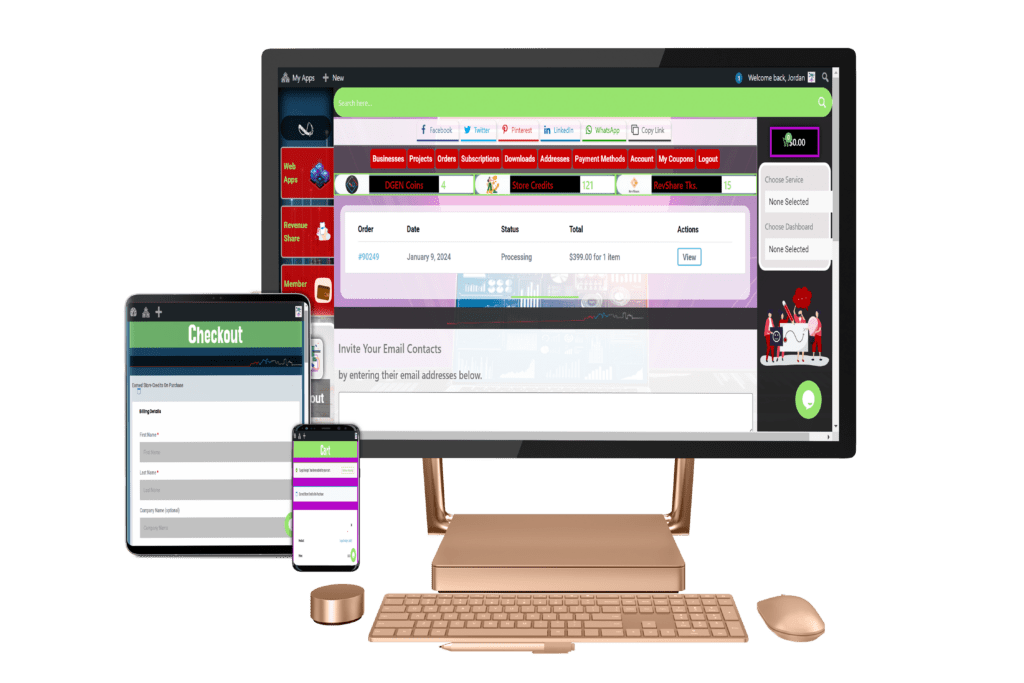
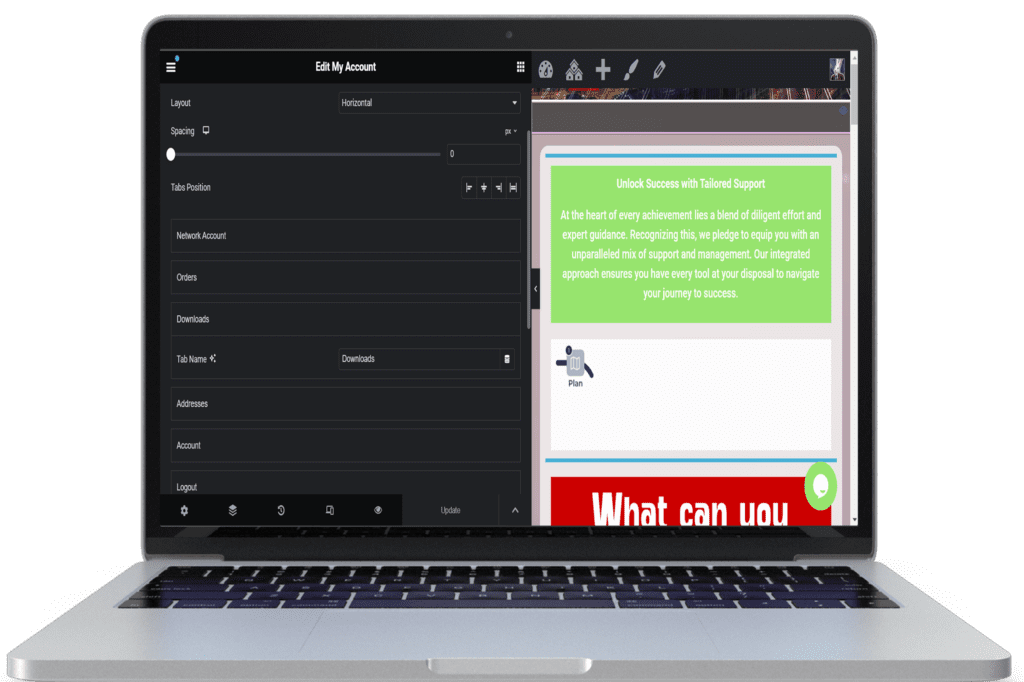
Manage orders, subscriptions, and payments through a comprehensive customer account page. This page will allow customers to view order history, track shipments, manage subscriptions, update personal information, and handle payment methods securely.

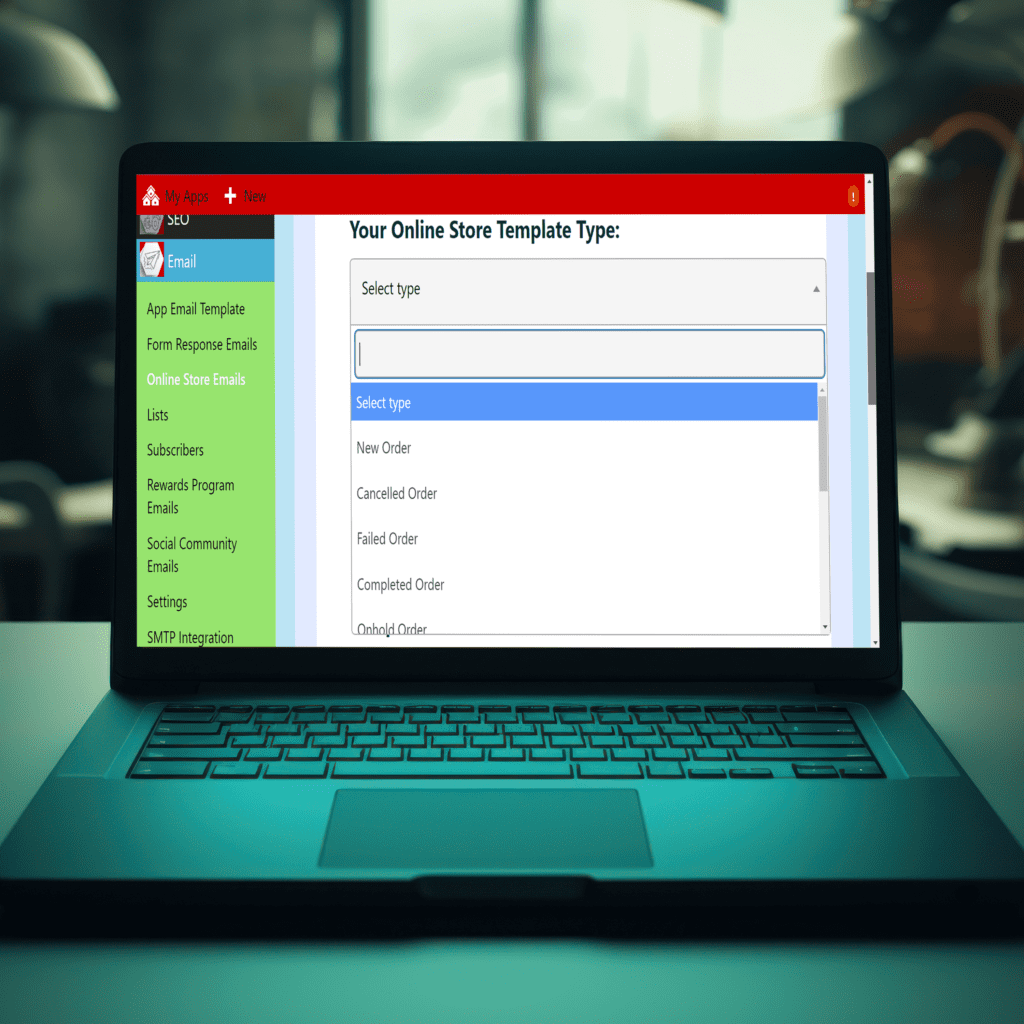
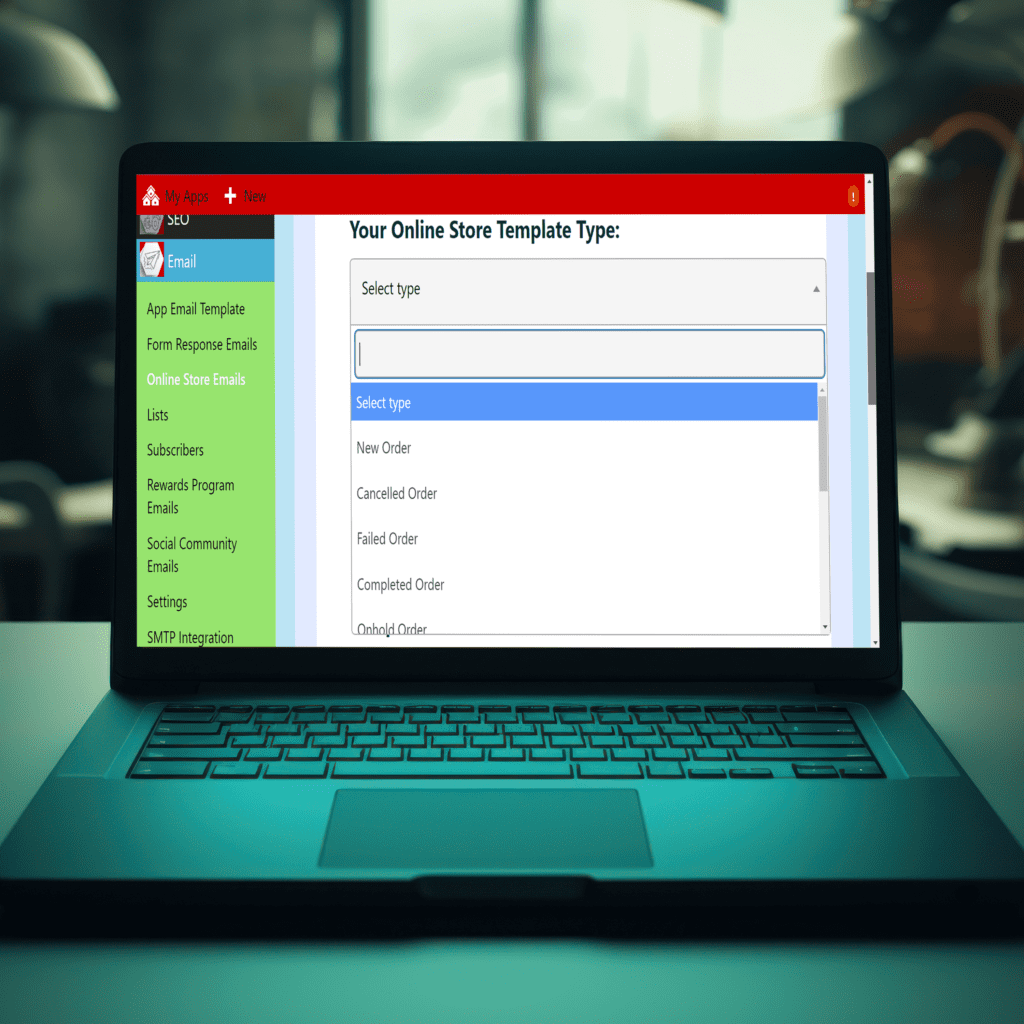
Store emails are sent automatically to either customers or store managers to keep them notified of the status of orders and payments.


While, all members who have registered an app have access to the tools needed to build and brand their stores however if you are looking for someone to do all the work our network of professionals are here to help.
Customer Accounts give you anyone that purchased from your store a place that they can review all the order details, keep up with any changes.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Store emails are sent automatically to either customers or store managers to keep them notified of the status of orders and payments.

Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Building a social community on any of the major social media networks may seem like the obvious choice for your business until considering that you don’t actually own it.
A branded social network gives your users a cohesive experience while they connect with your community online.

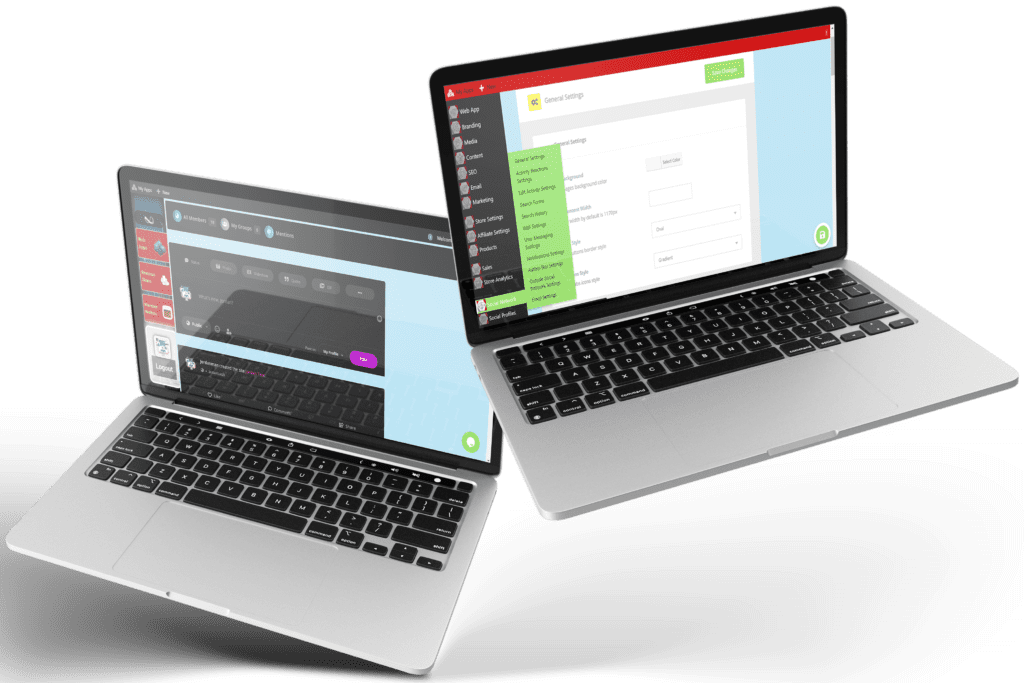
✅ Configure general interaction rules
✅ Control network appearance
✅ Set default permissions and engagement settings
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.

Your community Member’s Profile is where they can go to find out all activity, showcase themselves, and connect with their own community on your social network.

✅ Profile tab navigation
✅ Activity overview widgets
✅ Profile completeness tracker
✅ Visual customization to match your brand
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.


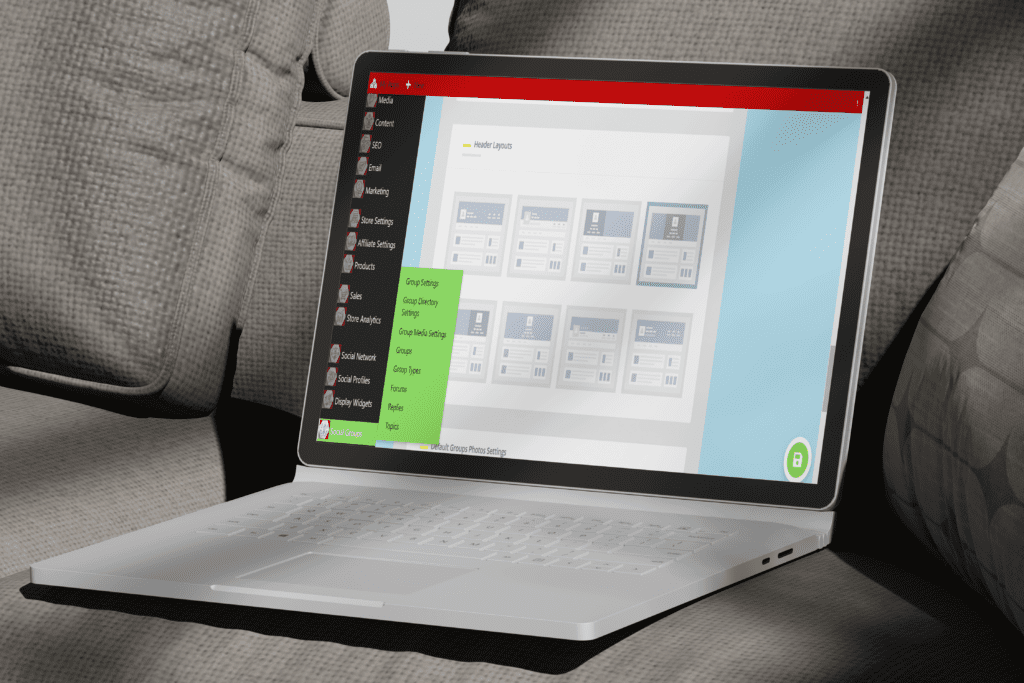
✅ Create like-minded spaces for collaboration
✅ Add group-specific tools and privacy rules
✅ Brand group banners, layouts, and functionality
Brand your groups with the collaboration tools needed for your community to connect and collaborate with each other.

Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
Design the template(s) to be used for your product caretogies.
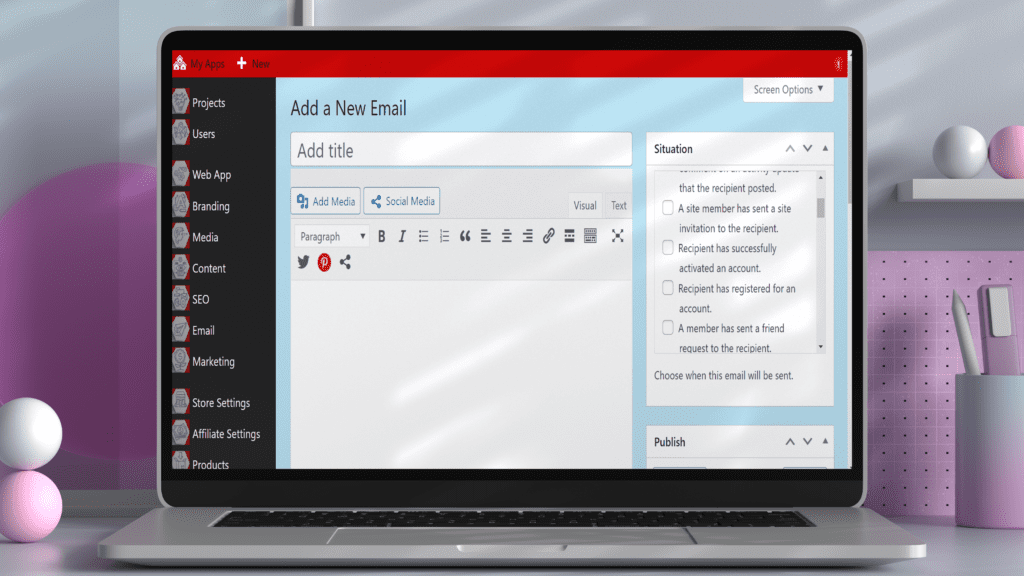
Keep your community members engaged and coming back with regular updates as there are any updates to their accounts.
✅ Pre-built email notifications for actions and milestones
✅ Custom messaging to match your tone
✅ Seamless integration into your web app

If you want to view the onboarding form to complete that is included in your project management workspace. Please click here >>>>
Manage communication, files, media and projects in one place — every app you launch at gend.me gets a private Project Group to build, approve and scale your digital business.
We cannot display this workspace inside the popup.
Open workspace in a new tabWorkspace content is unavailable for this project.
Please sign in to view your workspaces.
Sign in to see your assigned tasks.
We could not load the activity feed inside the popup.
Open activity in a new tabLoading product fields.
Review the WooCommerce description for this product.
Loading product details.

A vetted Project Consultant helps craft project plans, wireframes and delivery checklists so your app launches and grows with fewer surprises. They bring product, copy and design expertise that aligns work to your business goals.
Why they matter: Fast onboarding, clear next steps, and a single person who knows your goals.

How to assign (3 steps): 1. Open Project Group header → 2. Click Assign in Project Consultant → 3. Search, message and assign.
Auto-assign: If your referrer holds a Project Consultant role they will be suggested automatically
Self-assign: Click Assign in the Project Group header, browse available consultants, message a candidate and select the best fit.
Need help? Ask the Digital Navigator or request an introduction — consultants also monitor unassigned groups and will reach out.

Engage In Projects That Build The Network Of Web Apps & Grow The Business Owner’s Digital Business That They Support.
We are on a mission to give back ownership of Business Data To Business Owners & Take Away Being At The Mercy Of Another Platforms Policies & Rules.